20241122 / Unity_6차 11주차 금요일

오늘 발표를 끝으로 강의 기간은 막을 내렸다.
최종 프로젝트를 앞둔 데다가 자유주제였다 보니 다른 조는 힘을 아낀 느낌이 들었는데
우리 조도 적당히 하려다가 삘받아서 잠자는 시간 빼고 계속 작업하는 등 아주 불태웠다.
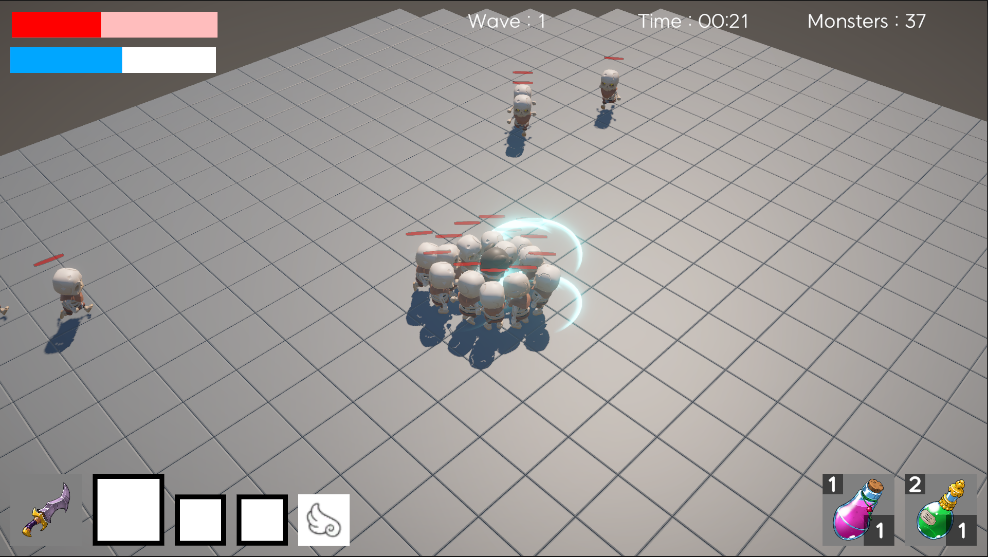
그리고 이제와서 말하지만 뱀서류가 아니라 3D 핵앤슬래시 라고 하는 게 맞을 것 같다.
그리고 또, 발표까지 마친 마당에(그리고 내배캠에서 3달이나 배운 마당에) 이제와서 Dotween을 처음 써봤다.
사용처는 UI 체력바, 마나바 경고시 흔들림 효과를 넣기 위해서였다.
이에 필요한 Dotween의 DOShakePosition 함수는 내부적으로 다음과 같이 되어 있다.
public static Tweener DOShakePosition(this Transform target, float duration, float strength = 1f, int vibrato = 10, float randomness = 90f, bool snapping = false, bool fadeOut = true, ShakeRandomnessMode randomnessMode = ShakeRandomnessMode.Full)
{
if (duration <= 0f)
{
if (Debugger.logPriority > 0)
{
Debug.LogWarning("DOShakePosition: duration can't be 0, returning NULL without creating a tween");
}
return null;
}
return DOTween.Shake(() => target.localPosition, delegate (Vector3 x)
{
target.localPosition = x;
}, duration, strength, vibrato, randomness, ignoreZAxis: false, fadeOut, randomnessMode).SetTarget(target).SetSpecialStartupMode(SpecialStartupMode.SetShake)
.SetOptions(snapping);
}
첫번째 매개변수. 보이는가? 확장 메서드로 되어 있다!
UnityEngine.Transform가 원래부터 가지고 있던 함수처럼 쓸 수 있다는 것이다.
public void ShakeMotion()
{
if (isShaking == false)
{
isShaking = true;
this.transform.DOShakePosition(duration: 0.5f, strength: 10f, 20, 50f, true, true)
.OnComplete(ShakeCompele);
if (statusType == Defines.UIStatusType.Hp) OverrayImage.color = new Color(1, 0, 0, 1);
else OverrayImage.color = new Color(0, 0, 1, 1);
OverrayImage.DOFade(0f, 0.5f);
}
}
private void ShakeCompele()
{
this.transform.position = initialPosition;
isShaking = false;
}
DOShakePosition 함수로 흔들림 효과를 적용하고
DOFade 함수로 순간적인 덮어쓰기 이미지가 페이드아웃되게 했다.